轮播列表
轮播列表是文字组件的一种,支持各行各列的样式和内容的自定义配置,能够使用轮播动画的方式,将数据信息以列表的形式清晰地展示在大屏上。本文档为您介绍轮播列表各配置项的含义,帮助您快速准确地使用轮播列表组件。
配置
基础设置
width:组件在编辑器中的宽度
height:组件在编辑器中的高度
top:组件与编辑器顶部的距离
left:组件与编辑器左侧的距离
全局
表格行数:当鼠标悬浮到图表上的点时,是否展示其提示的信息
轮播
开启/关闭:控制是否轮播的形式来展示列表
动画模式:设置轮播的形式,可选全屏滚动、逐条滚动
间隔时间:轮播每次的间隔时间,单位为秒
表头配置
显示/隐藏:控制列表表头的展示
上边距:控制表头的上边距
下边距:控制表头的下边距
背景颜色:表头的背景颜色,支持hex、rgb以及rgba格式的色值
文本样式
对齐方式:文本的对齐方式,可选左对齐、居中对齐、右对齐
颜色:文本的颜色,支持hex、rgb以及rgba格式的色值
字号:文本的字体大小
字体:文本的字体样式
粗细:文本的粗细
行配置
奇行背景色:奇数行的背景颜色,支持hex、rgb以及rgba格式的色值
偶行背景色:偶数行的背景颜色,支持hex、rgb以及rgba格式的色值
上边距:控制每行的上边距
下边距:控制每行的下边距
文本样式
对齐方式:文本的对齐方式,可选左对齐、居中对齐、右对齐
颜色:文本的颜色,支持hex、rgb以及rgba格式的色值
字号:文本的字体大小
字体:文本的字体样式
粗细:文本的粗细
序号列
显示/隐藏:控制序号这一纵列的展示
对齐方式:序号的对齐方式,可选左对齐、居中对齐、右对齐
内边距
上边距:控制每一行的上边距
下边距:控制每一行的下边距
左边距:控制每一行的左边距
右边距:控制每一行的右边距
序号值
宽度:序号值的宽度
高度:序号值的高度
背景颜色:序号值的背景颜色,支持hex、rgb以及rgba格式的色值
圆角半径:控制序号值边角是否呈现圆形状态,值越大,越接近圆形
文本样式
颜色:文本的颜色,支持hex、rgb以及rgba格式的色值
字号:文本的字体大小
字体:文本的字体样式
粗细:文本的粗细
自定义列
该配置项为一个数组,可配置多个系列,编辑器将遍历数据,使数据通过一个或多个系列配置循环渲染。若需要自定义某些数据为特定样式则需要手动对数据进行排序
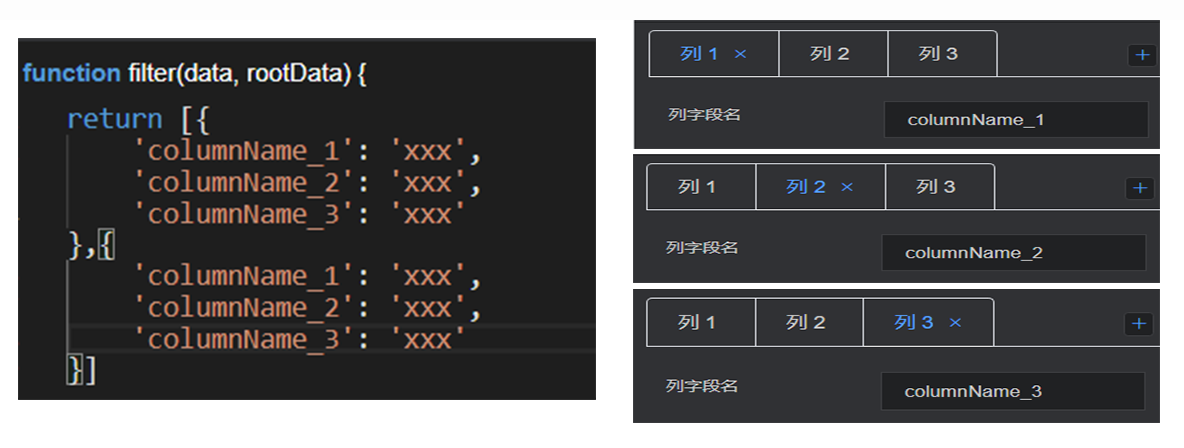
列字段名:该列的字段名称,需要与数据项中的字段名称一致
列显示名:该列在表头展示的名称
宽度:这一列展示的宽度
左边距:这一列的左边距
右边距:这一列的右边距
数据
return [{
'columnName_1': 'xxx',
'columnName_2': 'xxx',
'columnName_3': 'xxx'
}]
- columnName:列字段名字段,需要与自定义列中的列字段名字段一致